
このブログも記事数が100に届こうとしています。そこで、サイトマップを作りました。サイトマップはブログの目次のようなもので、カテゴリーごとに記事タイトルの一覧を表示します。
記事が多くなると過去の記事はページ送りされトップページから消えてしまいます。このブログでは1ページに10記事の表示なので、10ページをページ送りしないと過去の全ての記事が確認できないというわけです。
そうなると管理者の方でも過去の記事を探すのに苦労します。読者も記事を探すのに苦労することになります。
また、サイトマップはアクセスアップという点からも回遊性を増す効果があります。つまり、一度訪れて頂いた読者に色々な記事を見て頂こうという仕組みです
記事を書くごとにサイトマップに行を追加して行っても良いのですが、WordpressにはPS Auto Sitemapというプラグインがあります。このプラグインは自動でサイトマップを作ってくれる優れものです。更新も記事をアップするごとに自動で行ってくれます。
プラグインPS Auto Sitemapを追加し有効化する
まず、PS Auto SitemapをWordpressに新規追加します。
PS Auto SitemapはWordpressのプラグインの新規追加で検索すると出てきますので、そのままインストールできます。
インストールしたら有効にします。
固定ページを作成しIDを確認する
サイトマップを表示するページを固定ページで作成します。
内容は空白でかまいません。
次にページIDを確認します。ページIDは先ほど作った固定ページの編集をすると、URLに[/post.php?post=123&action=edit]というような表示があります。そのpost=○○○の部分です。この例の場合は123ですね。
PS Auto Sitemapを設定する
プラグインPS Auto Sitemapが正常に追加されると、設定の処に[PS Auto Sitemap]と表示されているはずです。
そこをクリックするとPS Auto Sitemapの設定画面になります。

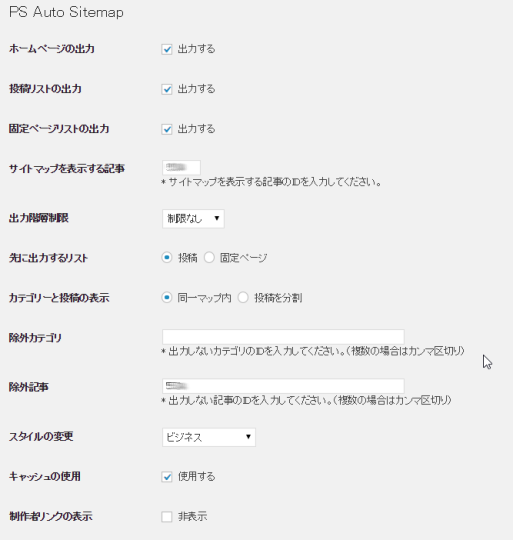
まず、サイトマップに出力するページを指定します。
上記画像の場合はホームページ、投稿、固定ページが出力対象です。
「サイトマップを表示する記事」のところで、先ほど調べたページIDを入力します。
「カテゴリーと投稿の表示」を「同一マップ内」にすると投稿ページが一覧で表示されます。分割にするとカテゴリーリストが表示され、カテゴリーをクリックするとそのカテゴリー内の記事が別ウィンドーで開きます。
除外カテゴリー、除外記事はリストに乗せたくないカテゴリー、記事を指定します。
上記画像の場合は自分自身、つまりサイトマップの固定ページを表示しないように指定しています。
「スタイルの変更」で表示スタイルの指定ができます。
キャッシュを「使用する」にすると、アクセスのあるたびにサイトマップを作らないので表示が早くなります。
固定ページにコードを入力する
まだ、最初に作ったサイトマップを表示させるために固定ページは空白のままです。
最後に、ここにサイトマップを表示させるためのコードを書き込みます。
以上でサイトマップの作成は完了です。あとはプラグインが自動でサイトマップを作ってくれます。
PS Auto Sitemapは表示形式が豊富に用意されているのも魅力です。ちなみにこのブログで使っているスタイルはビジネスです。色々と試してみて合ったものを探してみると良いと思います。